Page Builder ตัวช่วยสร้างเนื้อหาสำหรับคนใช้ WordPress
Page Builder คืออะไร? – ถ้าใครที่เข้ามาใช้งาน WordPress แรกๆ พอเห็นหน้าตาของ editor แบบดั้งเดิมจะรู้สึกว่ามันทำหน้าที่คล้ายกับเวลาเราใช้งานโปรแกรม Microsoft Word ใช้ไหมครับ คือมีเมนูบาร์ด้านบน และกล่องสีขาวให้พิมพ์เนื้อหาที่ด้านล่าง ถ้าอยากจะปรับหนาเอียง จัดรูปแบบตัวอักษรอะไรก็ปรับที่เมนูด้านบนได้ปรกติ แต่โลกของเว็บไซต์ทุกวันนี้การเขียนเนื้อหาแบบเดิมๆ ก็ไม่อาจจะมัดใจคนอ่านได้ ไหนจะหน้าตาเป็นหนังสือไม่มีความน่าสนใจ ไหนจะเนื้อหาที่เขียนวกไปวนมาอีก
การจัดรูปแบบ หรือหน้าตาของเนื้อหาจึงเป็นสิ่งสำคัญมากขึ้นในปัจจุบัน โดยเฉพาะอย่างยิ่งกับผู้ที่ใช้งาน WordPress ทำเว็บไซต์เป็นประจำ หรือจะจ้างเขาทำเว็บไซต์ขึ้นมาก็เถอะ แต่ทุกวันนี้อะไรเปลี่ยนแปลงไปมาก มี plugin ส่วนเสริมหลายตัวที่สามารถช่วยจัดการรูปแบบของเนื้อหาให้เราได้โดยที่ไม่ต้องมีความรู้เรื่องการออกแบบจัดวาง หรือเขียนโค้ดเพิ่มแม้แต่น้อย ทุกอย่างมันคือการลากวางแทบทั้งสิ้น และเราเรียก plugin ประเภทช่วยสร้างเนื้อหานี้เองว่า Page Builder ครับ
ที่จริงแล้วผมก็ไม่ได้สนใจตัว plugin ประเภทนี้เท่าไหร่หรอกครับ เพราะตัวเองก็เป็นคนเขียน code ในการจัดรูปแบบเป็นอยู่แล้ว และบางงานที่ทำขึ้นให้ลูกค้าก็สร้างเมนูลัดในการจัดรูปแบบสำเร็จให้ด้วย แต่มานั่งคิดไปคิดมาตัวเองจะมาเสียเวลานั่งเขียนส่วนนั้นไปทำไม อีกอย่างลง plugin ให้ลูกค้าใช้ไปเลยก็จะสะดวกกับลูกค้ากว่าด้วยเพราะสามารถลาก-วางทุกสิ่งอย่างได้ด้วยตัวเอง เลยนั่งทดสอบหา plugin สักตัวที่สามารถใช้งานได้ดี และใช้งานง่ายให้ลูกค้า พร้อมทั้งต้องเป็นของฟรีเพื่อลดต้นทุนด้วย
f(x) builder

(wordpress.org/plugins/fx-builder/) – ตัวนี้เป็น plugin ใหม่ที่เพิ่งถูกส่งขึ้นไปบน plugin directory ของ WordPress ผมลองใช้แล้วรูปสึกถูกใจอย่างบอกไม่ถูก ด้วยความที่ใช้งานง่าย ไม่ซับซ้อน ไม่มีอะไรให้กดเยอะ ป้องกันการเข้าใจผิดของลูกค้าหลายๆ คนได้
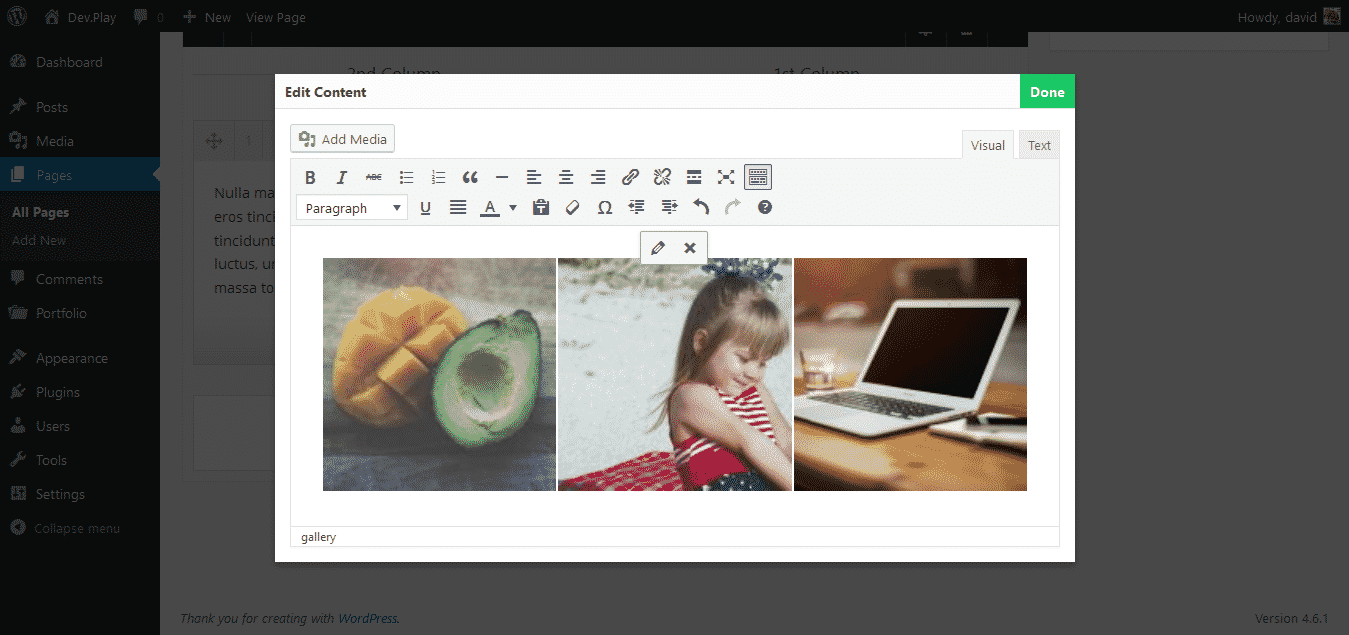
ซึ่งตัวนี้จะจำกัดรูปแบบ layout พื้นฐานอยู่ที่ 4 ส่วนใหญ่ๆ ซึ่งผมเองก็มองว่าเป็น layout ที่ใช้กันอย่างแพร่หลาย คือ 1 กล่อง, 2 กล่อง, 3 กล่อง และ 4 กล่อง ในแถวเดียวกัน จึงไม่มีอะไรซับซ้อน ผู้ใช้สามารถทำความเข้าใจได้ทันทีใน 5-10 นาที ใครที่ต้องการอะไรง่ายๆ ผมว่าตัวนี้ก็สะดวกมากครับ ใช้ครั้งแรกแล้วค่อนข้างประทับใจเลยทีเดียว พอจัดหน้าของเว็บไซต์เรียบร้อยแล้วก็ลอง preview ดูตัวอย่างที่สร้างเนื้อหาด้วย plugin นี้กันหน่อยครับ ภาพที่เห็นด้านล่างคือใช้ธีม Whitetail ที่เว็บไซต์นี้ใช้อยู่เนี่ยแหละ
Page builder by siteorigin

(https://siteorigin.com/page-builder/) – ตัวนี้เป็นที่นิยมมาก และมีหลายเว็บไซต์ที่ใช้งาน plugin ตัวนี้ เพราะมาพร้อมการจัดรูปแบบ layout สำเร็จรูปมาให้ หรือจะสร้างใหม่เป็นของตัวเอง แล้วกำหนดความกว้างของแต่ละกล่องเองก็ทำได้ง่าย แต่เมนูของ plugin ตัวนี้จะเยอะกว่า f(x) builder อยู่พอสมควร มือใหม่ที่เพิ่งหัดใช้ WordPress อาจจะตกใจ แล้วกดผิดๆ ถูกๆ หรือตีโพยตีพายไปว่ายากในตอนแรกได้
อีกอย่างคือสามารถให้ลูกค้าเลือกรูปภาพจากแหล่งรวมรูปภาพถูกลิขสิทธิ์จากข้างนอกของ Pixabay ให้ด้วย การใช้งานอาจจะดูซับซ้อนขึ้นมาหน่อย แต่ก็เพิ่มมาด้วยการปรับแต่งที่มากขึ้น เราสามารถเพิ่ม slider, หรือกลุ่มบทความ ได้จากเมนูของ plugin ที่มีให้ สามารถจัดการความกว้าง สูง รวมไปถึงระยะห่างของแต่ละ block ได้อย่างอิสระ ซึ่งถ้าใครที่มีประสบการณ์ใช้งาน WordPress มาพอสมควรแล้ว ผมว่าตัวนี้ก็เป็นทางเลือกที่ดีอีกทางนึงเลยครับ
แต่ทั้งสองตัวมีข้อเสียอย่างนึง หรืออาจจะพูดว่าเป็นข้อเสียของ plugin จำพวกนี้เลยก็ได้ เพราะเมื่อเราสร้างเนื้อหาต่างๆ ด้วย plugin ตัวใดไว้ แล้วทำการลบ หรือ deactivate ออก จะให้รูปแบบการแสดงผลเนื้อหาที่สร้างมาในทุกหน้าหายไปด้วยเช่นกัน แต่ถ้าคุณผู้อ่านคิดว่าติดตั้งไว้แล้วคงไม่ลบ หรือยังไงก็ใช้ตลอด ก็ไม่มีปัญหาในส่วนนี้ครับ ผมแนะนำทั้งสองตัวแล้วแต่ประสบการณ์ของลูกค้า และผู้ใช้งานจริงๆ รับรองว่าของฟรีเหล่านี้ใช้ดีแน่นอน