ความคุ้นเคย กับเทคโนโลยีสมัยใหม่
เอาเข้าจริงแล้ว Parallax เนี่ยมันก็ไม่ได้ถือเป็นเรื่องอะไรใหม่มากมายเลย แต่ด้วยความที่ว่าคนไทยส่วนใหญ่ (ผมทำ product ที่ส่วนใหญ่คนใช้เป็นคนไทย) มีเทคโนโลยีในมือหรือจะอะไรก็ตามแต่ค่อนข้างจะล้าหลังกว่าต่างประเทศอยู่พอสมควร ผมขอยกตัวอย่างคอมพิวเตอร์ในองค์กรที่ส่วนมากจะเป็น Windows XP หรือไม่ก็ดีกว่านั้นนิดนึง หรือดูจากเว็บไซต์ธนาคารหลายแห่งยังรองรับเทคโนโลยีกับ web browser เก่าๆอย่าง Internet Explorer ที่ต่ำกว่าเวอร์ชั่น 9 อยู่
เลยคิดว่าการนำ Parallax มาใช้เพื่อเล่าเรื่องบนหน้าเว็บไซต์ให้ดูน่าสนใจเนี่ยน่าจะยังไม่เหมาะแน่ๆ ก็เลยพับความคิดที่ลองสร้างอะไรต่ออะไรเก็บไว้ก่อนมาจนถึงปัจจุบัน ซึ่งก็คิดว่าตอนนี้เทคโนโลยีก็น่าจะดีขึ้น แล้วก็พอ support พวก rules ใหม่ๆ ทั้งของ Javascript และ CSS เองได้ในระดับหนึ่ง เลยลองเก็บมาสร้าง MVP เพื่อลองอะไรบางอย่างกับ product ชิ้นนึงดูครับ

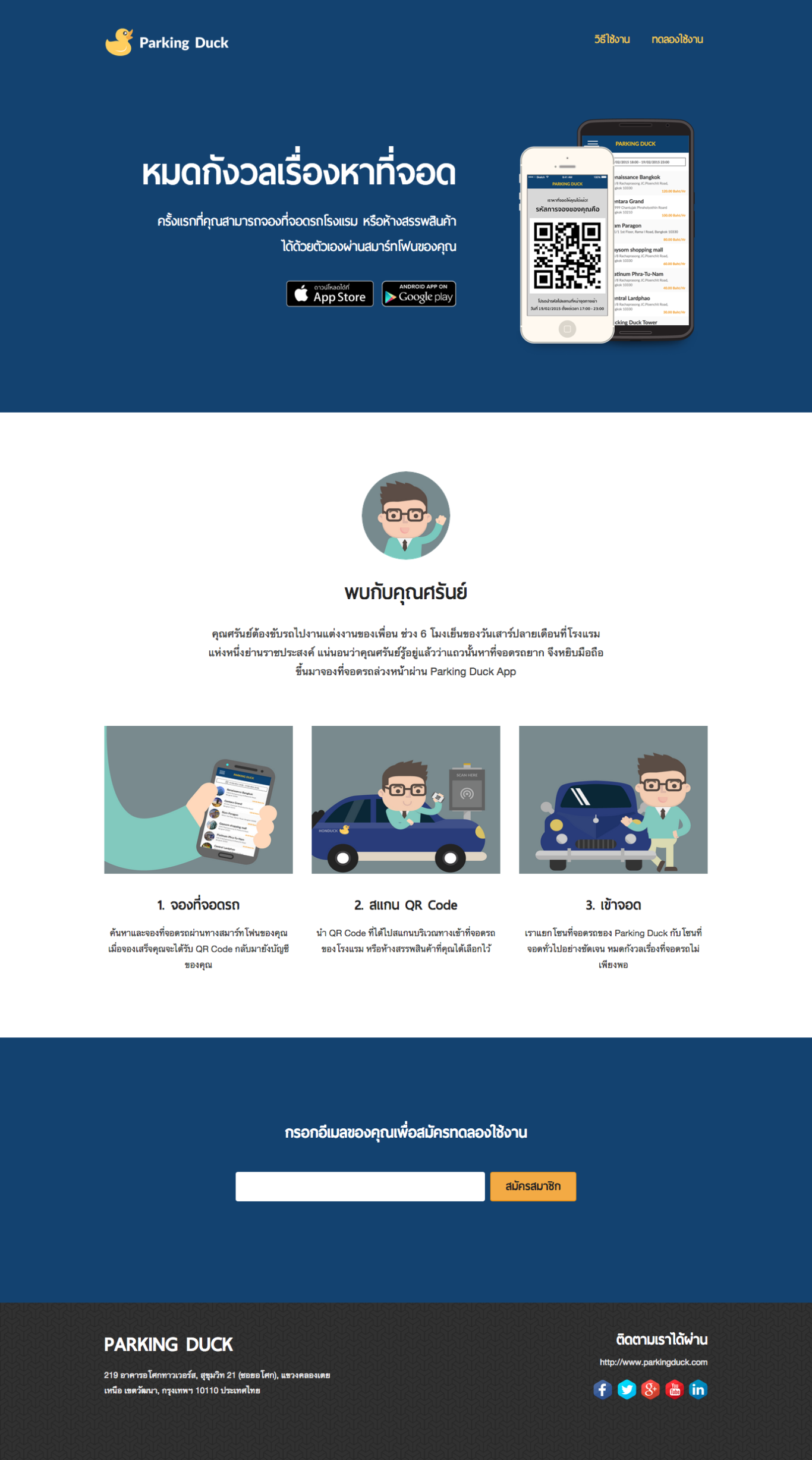
หากเราเข้าเว็บไซต์ด้วย web browser จากหน้าจอคอมพิวเตอร์มาตรฐาน หรือโน็ตบุคก็จะเห็นการเล่าเรื่องง่ายๆ แบบ scrolling ลงมาแล้วค่อยๆ โชว์เนื้อหาแต่ละส่วนให้ผู้ใช้ได้เห็น(หรือที่เราเรียกกันว่า parallax scrolling) เนื่องจากต้องการลอง MVP ว่าลูกค้าพอเข้าใจการทำงานของเว็บไซต์ประเภทนี้แค่ไหนจึงทำขึ้นมาเป็นแปลนคร่าวๆ ไม่ได้ใส่รายละเอียดอะไรลงไปมากนัก ปรากฏว่า beta test เฉพาะคนรู้จักกันที่ไม่ได้ทำงานในสายไอทีจำนวนเกือบ 10 คนไม่ค่อยคุ้นกับ parallax กันสักเท่าไหร่ แล้วส่วนใหญ่ก็ยังคุ้นชินกับการที่เว็บไซต์แสดงข้อมูลทุกอย่างออกมาให้เห็นทั้งหมดตั้งแต่แรก บ้างยังบอกว่าไม่เข้าใจว่าต้องทำอะไรต่อไป ต้องกดที่ “Keep scrolling” หรือเว็บไซต์จบเพียงแค่ตรงนั้น
พอนำเปรียบเทียบกันระหว่างเวอร์ชั่นที่มี scrolling effect กับ static ธรรมดาอย่างเว็บไซต์ทั่วไป หลายคนกลับชอบแบบ static(http://lab.jindatheme.com/parallax/main.html) มากกว่าเพราะเข้าใจได้ง่าย ไม่ซับซ้อนและยังคุ้นกับรูปแบบเว็บไซต์เดิมที่เคยใช้งานอยู่ในชีวิตประจำวัน
ส่วนตัวแล้วผมยังชอบ parallax scrolling อยู่ดีเพราะมันทำให้เราสามารถเล่าเรื่องราวได้อย่างอิสระ ควบคุมการแสดงผลของ content ได้ รวมไปถึงทำให้เว็บไซต์สามารถดึง session duration(เวลาที่ผู้ใช้อยู่บนเว็บไซต์เรา) ได้นานขึ้นกว่าเว็บไซต์แบบ static ประมาณครึ่งต่อครึ่ง แต่ถ้าผู้ใช้ส่วนใหญ่ไม่โอเค แล้วก็ยังเห็นว่าเข้าใจยากอยู่ คงต้องกลับไปใช้แบบปรกติตามความคุ้นเคยกันต่อไปแล้วล่ะครับ