Basic HTML 101

หลังจากที่เราได้เตรียมเครื่องมือในการเขียนเว็บไซต์กันเรียบร้อยแล้วในบทความแรก (เริ่มต้นเขียนเว็บไซต์ ตอนที่ 1) แล้วก็ได้ทำความเข้าใจในเรื่องการทำงานของเว็บเซิฟเวอร์ในบทความที่สอง (เริ่มต้นเขียนเว็บไซต์ ตอนที่ 2) และก็บทความที่เพิ่งผ่านไปล่าสุดที่เขียนในเรื่องของการสร้างหน้าเว็บไซต์ พร้อมกับการเขียนไฟล์ index.html ขึ้นมาเพื่อปูพื้นสำหรับวิดีโอการสอน (เริ่มต้นเขียนเว็บไซต์ ตอนที่ 3) บทความนี้ผมจะใช้วิดีโอสอนเป็นหลักเนื่องจากว่าหากเขียนไปแล้วอาจจะไม่ทำให้ผู้อ่านเห็นภาพที่ชัดเจน และวิดีโอเองก็น่าจะทำตามกันได้ไม่ยาก
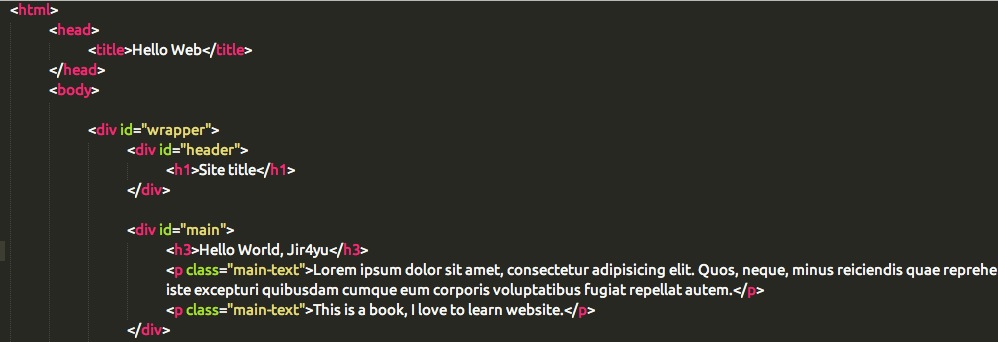
ขึ้นโครงเว็บไซต์ด้วยภาษา HTML
[youtube]https://www.youtube.com/watch?v=BRPJPeMlpWc[/youtube]
ผมจะยกตัวอย่างคำสั่ง(Tag) ของภาษา HTML ที่ใช้งานกันอยู่บ่อยๆ ไม่กี่ชนิดมาใช้ก่อน ซึ่งถ้าใช้อะไรที่ซับซ้อนจะทำให้ผู้อ่านเข้าใจภาษานี้ค่อนข้างยาก Tag ที่เราจะใช้กันอยู่ประจำก็ได้แก่ html, head, body, div, p, a และก็มี link กับ script ที่จะพูดถึงในบทความถัดไป บางคนถามว่าทำไมไม่ใช้ HTML5 Tag อย่างเช่นพวก Section, header, main, footer เสียล่ะ ในความเห็นของผม ผมมองว่า Tag พวกนี้เป็นเรื่องใหม่ที่อาจจะต้องใช้ตัวเสริม(Plug-in) เข้ามาช่วยเพื่อให้ Web browser รุ่นเก่าๆ อย่างเช่น Internet Explorer 8 สามารถเข้าใจได้.. ซึ่งมันถือเป็นอีกเรื่องนึงที่ใหญ่ และ ต้องเก็บมาเขียนเป็นอีกหนึ่งบทความ
- ใช้ไฟล์ index.html ที่เขียนต่อมาจากบทความที่แล้ว
- Shortcut ที่ใช้ได้แก้ Command+Shift+D เพื่อคัดลอกแถว
- ดูวิดีโอด้วยความละเอียด 720p จะทำให้มองเห็นง่ายขึ้น